4.3. Структура сайту
Практично любий
сайт є сукупністю сторінок, які містять тексти, картинки, мультимедійні
чи інші об’єкти. Для комфортного перебування відвідувача на сайті і для
полегшення пошуку потрібної інформації, сайт повинен мати чітку і продуману
структуру.
Структура сайту - це внутрішній устрій
сайту, його «кістяк», розташування сторінок, розділів, підрозділів, додаткових
матеріалів. І першочерговим завданням дизайнера є створення стрункого порядку з
хаотичного скупчення інформації.
З позиції
розробника, структуру сайту умовно можна поділити на два рівні — логічний і
фізичний.
На логічному рівні структура сайту є сукупністю сторінок, які
об'єднані між собою єдиним дизайном, стилем і посиланнями.
На фізичному рівні структура сайту є впорядкованим набором файлів
різного типу (HTML-сторінки, зображення, програми, мультимедійні файли).
Продумана і зручна файлова структура допомагає розробнику оптимізувати свою
роботу, а також буде зрозумілою для інших фахівців, що працюють над проектом.
Логічна структура
Сайти з
невдалою логікою структури не лише ускладнюють роботу відвідувачів, вони
позбавляють всякого бажання на них знаходитися. Коли відвідувачі не в змозі
знайти потрібну інформацію, вони схильні припускати, що на цьому сайті її взагалі немає. Розчаровані
відвідувачі навряд чи запам’ятають цей ресурс, а тим більше захочуть ще раз
його відвідати.
Вдалий дизайн в
першу чергу має орієнтуватися на користувача, який без особливих зусиль може
знайти і використати будь яку інформацію, що міститься у сайті. При цьому
повинні бути абсолютно зрозумілими логічна схема сайту і логічний взаємозв'язок
між окремими сторінками.
Хороша
навігація сайту означає, що користувачі точно знають, де знаходяться, де
розташовані елементи сайту і як використовувати ці елементи. Правильна
структура інформації дозволяє користувачам без побоювання продовжувати
мандрування сайтом, і бути впевненими в тому, що вони завжди зможуть без зусиль
повернутися до раніше переглянутих сторінок.
На вдало
організованих сайтах відвідувачі можуть вільно переміщатися у пошуках потрібної
інформації, не турбуючись про структуру сайту. Піклування про структуру сайту є
завданням розробника, а не відвідувачів.
Принципи логічного проектування
Логічне
проектування передбачає організацію інформації на сайті, побудову його
структури та навігацію по розділах.
При
проектуванні інформаційного наповнення сайту і засобів навігації слід
дотримуватися чотирьох базових принципів, які засновані на сприйнятті
інформації людиною.
1. Використання позначень.
2. Доцільність.
3. Одноманітність.
4. Розділення на частини.
Використання позначень
Застосовуйте
слова і терміни, які є сталими і зрозумілими для більшості відвідувачів сайту.
В цьому сенсі не дуже вдалим є застосування піктограм. Іноді, відвідувачі
можуть невірно розтлумачити такі зображення. З цієї причини слід розміщувати
змістовні елементи, посилання і елементи навігації з їх позначеннями, а також
уникати невиразних термінів на сторінці.
Доцільність
Розділи сайту
повинні містити інформацію та елементи, які відповідають даному розділу чи
фрагменту сторінки, невідповідні елементи краще перенести в інше місце або
взагалі прибрати.
Одноманітність
Використання
єдиної навігації по сайту з однаковим оформленням. Однакові елементи на
сторінках повинні мати один і той же розмір і знаходитися в одному і тому ж
місці. Якщо сторінки, з певних причин мають відмінності, відвідувач повинен
чітко розуміти, чим вони обумовлені.
Розділення на частини
Людина не в
змозі зберігати одночасно великий об'єм інформації. Як правило, люди здатні
сприймати інформацію, що містить від чотирьох до шести різних елементів. Тому,
відвідувачі сайту краще орієнтуються і швидше знаходять потрібні для них
матеріали, коли вони візуально поділені на групи.
Логічна організація інформації
Організація
даних у вигляді впорядкованої структури повинна повідомляти відвідувача, яку
інформацію він може знайти на сайті і де її шукати. Структура сайту нагадує
зміст книги: якщо його добре складено, то стає зрозуміло, що очікувати від
книги до її прочитання. Інформація повинна бути організована так, щоб
відвідувач знав, що його чекає на наступній сторінці вже за назвою посилання,
на якому він натискає.
Організація
інформації на сайті може бути:
·
Лінійною.
·
Ієрархічною.
·
Мережною (контекстно-залежною).
·
Комбінованою
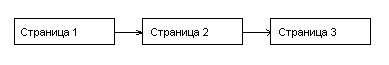
Лінійна структура

В такій
структурі сайту сторінки можна переглядати послідовно, одна за одною. З
поточної сторінки можна перейти або на наступну, або на попередню. В чистому
вигляді лінійна структура для організації сайтів не застосовується, оскільки є
незручною для користування. Зазвичай, вона використовується для поділу досить
довгої сторінки на кілька коротших, логічно окремих частин. Наприклад, при
відображенні тексту книги, можна зробити поділ по главах книги.
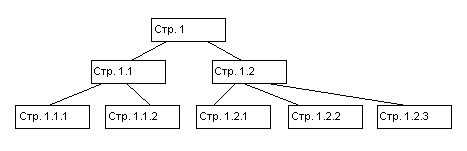
Ієрархічна структура

Передбачає
застосування головної сторінки, на якій розміщено меню з посиланнями на розділи
сайту, що розташовані на наступних сторінках. Розділи можуть містити в собі
посилання на підрозділи чи іншу детальну інформацію.
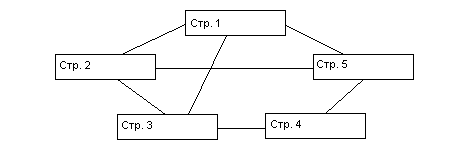
Мережна структура

Є найбільш
поширеною структурою в Інтернеті. За такою організацією можна перейти з любої
сторінки на будь-яку іншу, що є з нею логічно взаємозв'язаною. В подібній
структурі посилання на інші розділи сайту формуються залежно від логіки
відвідувача. Яскравими прикладами такої
структури є сайти Інтернет магазинів чи великі інформаційні портали.
В залежності
від задумів розробника необов'язково пов'язувати всі сторінки зі всіма. Зв'язки
повинні бути максимально природними і відображати логіку сайту.
Комбінована структура
Є поєднанням
кількох попередніх структур. Наприклад, на сайті може бути передбачена
ієрархічна структура, яка в певному місці може містити виконання покрокових дій
(лінійну структуру).
Поради з організації структури
Спроба створення структури сайту без
врахування думки відвідувачів є величезною помилкою, яка може лише нашкодити
популярності сайту. Не важливо, наскільки красивим і приємним здається сайт,
вирішальним буде чи може відвідувач легко віднайти потрібну інформацію. Дизайн
робиться для зручності користувачів, а не власників сайту.
Звичайно, можна
створити логічну структуру сайту чисто інтуїтивно. Проте, однією з найбільших
помилок є використання на сайтах компаній схем, що є прийнятними в цих
компаніях, наприклад, розподіл товарів по брендах або повна відповідність
структури сайту до структури організації. В результаті, можна створити сайт,
структура якого буде очевидною для його розробників, але абсолютно незрозумілою
для його відвідувачів.
Наприклад, якщо
компанія займається продажем побутової техніки, то в якості критеріїв товарів
краще застосовувати тип товарів, а вже потім назви фірми-виробника. Хоча назва
виробника може здаватися загальновідомою для співробітників вашої організації,
вона може бути незнайомою для потенційних покупців.
Фізична структура
Для простоти,
пояснення будуть наведені на прикладі сайту, що містить лише HTML-сторінки, без
жодного програмування. Перед початком роботи потрібно створити кореневу папку
на локальному диску, яку можна назвати за майбутньою доменною адресою,
наприклад, site.ua.
Всі файли, що
відносяться до сайту потрібно розміщати в кореневій папці. Але, перед тим необхідно розробити структуру
сайту: які розділи і підрозділи будуть присутні, як вони будуть називатися. Для
прикладу приведемо типову структуру домашньої сторінки.
·
Головна сторінка.
·
Біографія.
·
Робота.
·
Відпочинок.
·
Фотогалерея.
Тут, кожен
розділ є окремою сторінкою. Перш, ніж привласнювати імена файлам, слід
врахувати деякі налаштування веб-сервера, під управлінням якого буде працювати
сайт, тобто:
·
Який
файл буде завантажено першим?
·
Чи
можна закрити доступ до окремих файлів?
·
Яким
чином можна відстежити помилки?
·
Інші
подібні питання.
Який файл завантажувати першим
Зазвичай,
перегляд сайту починається з головної сторінки. Яким чином веб-сервер має
дізнатися яку сторінку завантажувати автоматично, враховуючи велику кількість
різних файлів в корені сайту? Якщо шлях до файлу вказано безпосередньо (http://www.site.ua/page.html), то жодних
питань не виникає. Але, в більшості випадків, в адресному рядку браузера
вказують лише доменну адресу, наприклад, site.ua.
Тоді
виконуються налаштування сервера, і визначається, файл з яким ім'ям слід
показати і чи є він в наявності. Як правило, за замовченням сервери налаштовані
на відображення файлу, що має назву index
чи default. Відповідно до технології
створення сторінок розширення індексу може бути *.html, або у випадку
програмування сайту - *.php чи інше.
Розробник може
перевизначити назву головної сторінки. Для цього створюють файл з назвою .htaccess і розміщують його в корені
сайту. Даний файл є конфігураційним для популярного веб-сервера Apache і є
звичайним текстовим документом. В ньому слід прописати такий рядок.
DirectoryIndex
index.html index.htm
Тут, через
пробіл вказують імена файлів, які слід переглядати на предмет наявності і
запускати автоматично. І очевидно, якщо перший за ліком файл є відсутнім, то
буде завантажено другий чи наступний файл.
Нижче наведено
приклади, які файли відкриються у браузері відвідувача при вказуванні певної
адреси:
|
Що вказано в адресному
рядку браузера
|
Що буде відображено у
вікні браузера
|
|
www.site.ua
|
www.site.ua/index.html
|
|
www.site.ua/page.html
|
www.site.ua/page.html
|
|
www.site.ua/catalog/
|
www.site.ua/catalog/index.html
|
|
www.site.ua/catalog/page.html
|
www.site.ua/catalog/page.html
|
Як видно з
таблиці, навіть якщо шлях до файлу вказано не повністю, веб-сервер сам дописує
потрібні значення. Таким чином можна створювати посилання на різні документи.
Певні застереження:
·
Назва
файлу .htaccess пишеться без жодного
розширення з обов'язковою точкою на початку імені.
·
Файл .htaccess може не працювати на деяких
серверах.
·
Неповні
шляхи, як показано в таблиці, працюють лише під управлінням веб-сервера, на
локальному комп'ютері така комбінація не спрацьовує.
·
Якщо
у вказаній папці не міститься індексового файлу, тоді, браузер, зазвичай,
виводить перелік файлів, які в ній містяться.
Заборона доступу до папок
Для обмеження
доступу до службової інформації і підвищення безпеки сайту, іноді потрібно заборонити відображення інформації з
певних папок на сайті. Існує два основних способи.
1. Створити порожній файл index і розмістити його в потрібну
папку. Як зазначено вище, цей файл завантажуватиметься в першу чергу при виборі
шляху до папки. А якщо він буде порожнім, то і побачити нічого зайвого не
вдасться.
2. Використати файл .htaccess, який слід розмістити в потрібній папці. Всередині
потрібно прописати
Options
– Indexes
Отже, файл .htaccess є універсальним, можна створити
кілька файлів .htaccess, і розміщати
їх в різних папках сайту відповідно до потреб сайту.
Коли браузер
відкриває папку, в якій міститься такий файл .htaccess, відвідувач побачить попередження про помилку з номером
403, що означає, що доступ в дане місце заборонено.
Наприклад, у
разі заборони для всіх пошукових систем відвідувати папки сайту cgi-bin і images у файлі вказують наступну конфігурацію:
User-agent: *
Disallow: /cgi-bin/
Disallow: /images/
Файли зображень
Всі зображення,
що використовуються у сторінках, прийнято зберігати в окремих папках.
Зображення, що
використовуються в оформленні зовнішнього вигляду сторінок традиційно розміщують
у папку з назвою image або img. Це сприяє стрункій систематизації
файлів і є зрозумілим для розробників, що працюють над проектом. Аналогічно,
для скриптів можна створити папку script,
а для стилів style.
Зображення, що
відносяться до контенту певних розділів, наприклад, збірка фотографій за різні
роки, то для них можна зробити окремі папки, але із змістовними назвами,
наприклад, photo/2011/summer/
Відстеження помилок
Іноді, у
наповненні сторінок з різних причин трапляються посилання, які не спрацьовують.
Це може бути, коли посилання посилається на файл, шлях до якого чи його ім'я
вказано невірно або, коли даного файлу чи папки не існує. В цьому випадку
браузер відображає сторінку з повідомленням про помилку з номером 404.
Досвідчені розробники створюють додаткову сторінку в стилі сайту, де написана
інформація, що потрібний об’єкт є відсутнім, але компанія буде вдячною за
повідомлення про цю помилку.
Зв'язати
воєдино процес виникнення помилки і сторінку-попередження можна за допомогою
кореневого конфігураційного файлу .htaccess.
До нього додається наступний рядок.
ErrorDocument
404 /err404.html
Ім'я файлу
називається err404.html і
розміщується в корені сайту, слэш (символ /) перед іменем файлу пишеться
обов'язково.
Файлова структура сайту
Повернемося
тепер до сайту, файлову структуру якого слід створити. Зазвичай, в корені сайту
розташовують html-документи, що відповідають кожному розділу. Сторінки підрозділів на розсуд розробника
можуть міститися або в корені або рознесені до різних відповідних папок.
Службові файли
У складі сайту
мають бути присутні файли, які можна віднести до службових. Зазвичай, їх
розміщуються в корені сайту. Це файли, що призначені для виконання певних
завдань і мають обов'язкове стандартне ім'я, а також файли, назви яких є
довільними і визначаються розробниками.
Обов’язкові файли зі стандартними іменами
·
index.html (index.*)
— за замовченням є файлом головної сторінки, а також веб-сторінок, що розміщені
в папках і повинні відкриватися при їх вказуванні в адресі. Назву і розширення
індексового файлу, можна змінити в залежності від технології створення
сторінок, типу веб-сервера та його налаштувань.
·
.htaccess — конфігураційний файл
веб-сервера Apache. Вказаний сервер є найбільш популярним і поширеним, тому,
даний файл можна зустріти повсюдно. Бувають, звичайно, виключення і певні
сервери його не сприймають.
·
favicon.ico — іконка сайту у вигляді зображення розміром 16
на 16 пікселів у форматі ICO. Вона з'являється в браузері біля адреси сайту в
адресному рядку, у вкладці браузера біля назви сайту, у сторінці пошукової
системи біля короткого опису сайту.
·
robots.txt — файл, що призначений для пошукових систем. При
індексуванні сайту, в першу чергу шукається він. Файл robots.txt це звичайний текстовий файл, який забороняє роботам відвідувати
певні сторінки або ділянки сайту. Наприклад, якщо певна область сайту
призначена для внутрішнього користування співробітниками компанії, можна
заборонити роботам її відвідувати і аналізувати, зробивши відповідні записи в robots.txt. Роботу можна автоматизувати
за допомогою спеціальних програм, які призначені для створення і редагування
файлів robots.txt наприклад, Page Promoter Robot-Manager.
Обов’язкові файли з довільними іменами
·
style.css чи mystyle.css
– файл з таблицею стилів. Жоден сайт вже не обходиться без стилів, які
зазвичай, розміщуються в окремому файлі. Таке розміщення надає кілька переваг —
можна легко змінити вигляд елементів на всіх сторінках, за рахунок зміни
параметрів лише в одному місці, файл кешується і завантажується швидше, зменшується
загальний об'єм всіх документів. Файл зі стилями зазвичай має розширення .css.
Хоча, імена
певних службових файлів залежать від налаштувань сервера і можуть мінятися від
сайту до сайту, наведені принципи є характерними для більшості з них. Для
динамічних сайтів, зміст яких формується за допомогою програми, так званого
«рушія», файлова структура буде дещо різнитися від наведеної. Проте, і в цьому
випадку, службові файли, такі як таблиці стилів .htaccess, favicon.ico,
robots.txt є потрібними.
Поради
Для того, щоб
всі посилання у сайті працювали коректно, всі документи відкривалися правильно
і браузер не видавав помилок при зверненні до певних розділів ресурсу, при
створенні його фізичної структури слід дотримуватися кількох простих правил.
·
Призначати
назви папок, назви і розширення всіх файлів сайту з використанням символів лише
латинського алфавіту і лише в рядковому регістрі. Такий підхід гарантує
універсальність і працездатність на різних платформах.
·
При
привласненні назв файлів прагнути, щоб вони були «осмисленими». Це буде корисно
і під час створення сайту і згодом, коли потрібно буде внести певні зміни у
сайт, а також для інших розробників, які працюють над сайтом. Важко
орієнтуватися серед сторінок, що позначаються як 1.htm, 2.htm, 3.htm тощо.
|